お問い合わせフォームは作っておくべき!クローズドASPさんから連絡がくることも!

ブログやっている方、お問い合わせフォームを設置していますかー!?
Googleアドセンスを取得しようとしている方などは、必要事項として設置している方も多いかと思います。
私もそのために設置していたんですが、 まさかそれ以外のためにお問い合わせフォームが使われる日が来るとは思っていませんでした…!
なんとクローズドASPさんから連絡が届いたのです!
クローズドASPって?
クローズドASPとは誰でも登録できるASP(A8.netやもしもアフィリエイトなど)とは違って、相手からメールなどで連絡がきてからじゃないと登録することができないASPです。基本、招待制なんですね。
だから「登録したいなー」と思っても相手から連絡が来たりしない限り、簡単には登録ができないのです…!
クローズドASPさんから連絡がきたよ!
先日Gメールによくわからない内容が届き、確認してみるとお問い合わせフォームに何かコメントが届いた模様。
変なことしたかな…と不安に思いながらお問い合わせフォームを開いてみたら、なんとクローズドASPさんからの連絡でした。
お問い合わせフォームをなんとなく設置していましたが、まさか使われる時が来るなんて…!しかもなんとクローズドASPさんからのご連絡です。
こんな小さなブログをよく見つけたな驚いたと同時に騙されてないかと不安にもなりました 笑
連絡はこのように届きました。(会社名などは一応伏せておきます。)

少しだけやり取りしましたが、こんなぺーぺーな私に対しても大変丁寧で親切な方でした。
正直アフィリエイトは初心者なのでまだまだなんですが、何かあればぜひとも利用させていただきたいと思っています。そのためには頑張らなきゃ…!
お問い合わせフォームを作っておこう!
ということで、いつクローズドASPさんの目に留まるのかわからないので、まだ設置してない方は、Googleフォームで作成が出来るのでさっと作って設置しちゃいましょう!
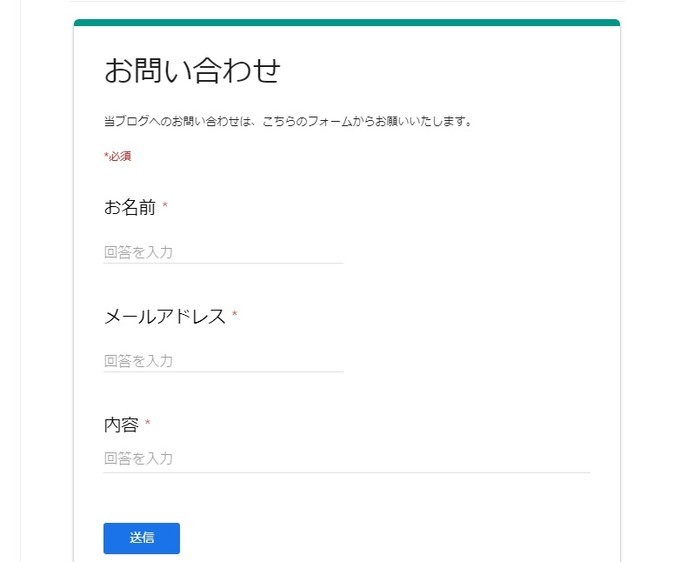
Googleフォームを使うとこんな感じのお問い合わせフォームを作ることが出来ます。
どこかのサイトで見たことある人もいるかもしれませんね!

お問い合わせフォームの作り方
Googleフォームを利用するには、Googleアカウントにログインする必要があります。ない方はアカウントの作成をしましょう。
ログインした方は、Googleフォームへはこちらからアクセスできます。
⇒Google フォーム - アンケートを作成/分析できる無料サービスです
Googleフォームの新規作成の画面は下図のようになっています。

(1)無題のフォームにはタイトルを入れます。今回は「お問い合わせ」を。
その下に小さくあるフォームの説明は入力しなくてもいいですが、私は一言「当ブログへのお問い合わせは、こちらのフォームからお願いします。」と記入しています。
(2)無題の質問には、相手に入力してもらいたい項目を設定します。お名前とかメールアドレスとかですね。1つ目なのでここでは「お名前」にします。
(3)では(2)で決めた項目の回答形式を選べます。今はお名前を相手に入力してもらいたいので、右側の▼を押して色々とある項目の中の一番上の「記述式」を選びます。
(4)作成した項目を必須項目にしたい場合は、必須にチェックをいれます。

そうすると上の図のようになりました。
作ったお名前欄をコピーをして、残りの項目「メールアドレス」と「内容」を同じように作成していきます。
右下にある□が二つ重なっているのがコピーです。

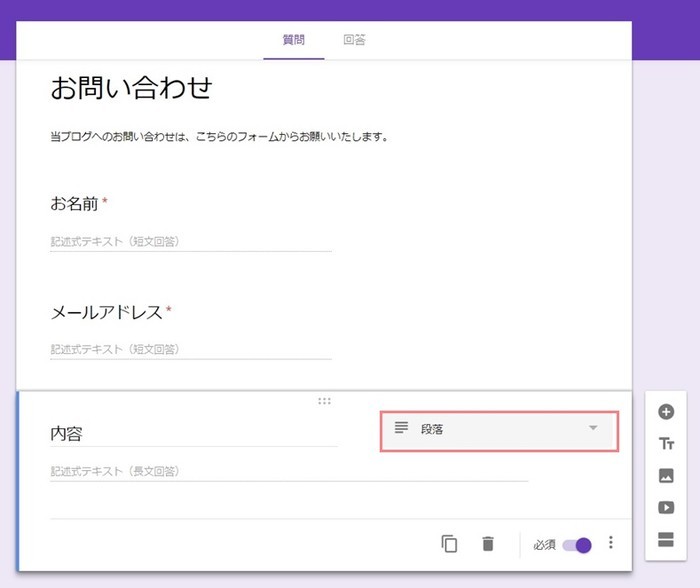
「お名前」「メールアドレス」「内容」を入力したら上図のようになってるかと思います。
あ、「内容」の回答形式は「段落」にしてください。記述式だと入りきらない場合があるかもしれないので。
設定を変更する

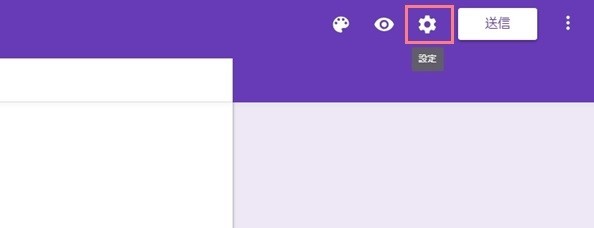
右上にある歯車のようなマークが設定です。ここから設定をいじります。

設定をクリックしたらプレゼンテーションタブに移動します。
上から3つ目の「別の回答を送信するためのリンクを表示」のチェックを外し、確認メッセージを入力します。
確認メッセージとは、お問い合わせを送信した時、相手に表示されるメッセージです。「お問い合わせありがとうございます」などを入力しておきましょう!
最後に右下の保存をクリックを忘れずに。
カラーを変更する

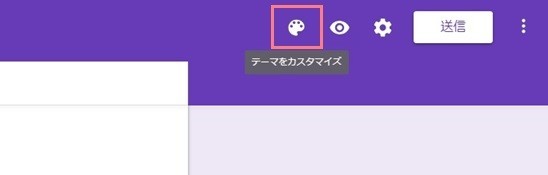
カラーの変更は、右上のパレットのマークからできます。
ヘッダーやテーマ・背景の色、フォントスタイルが変更が可能です。
自分のブログにあうカラー設定を選びましょう!
メール通知の設定をする
相手からお問い合わせが送信されたときに、メールで通知が届くように設定ができます。

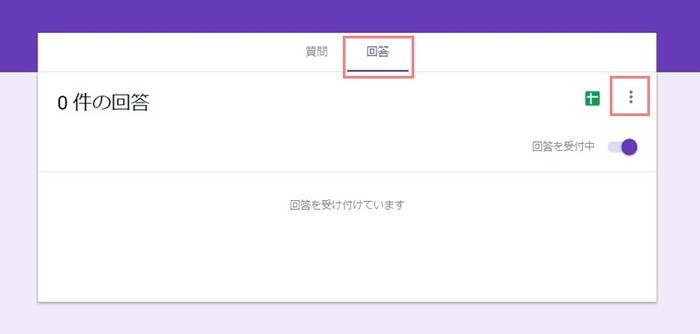
質問タブから回答タブへ移動して、右にある3つの点をクリックします。

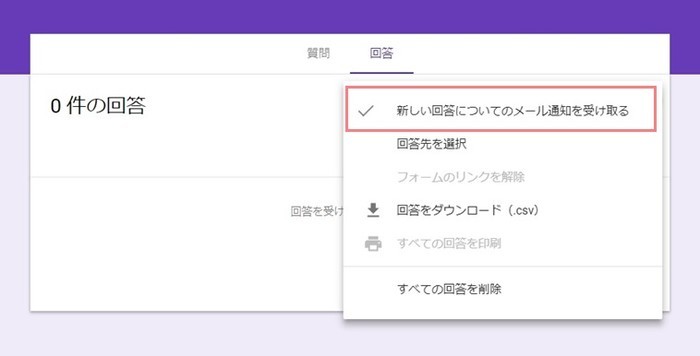
一番上にある「新しい回答についてのメール通知を受け取る」にチェックを入れます。
これで、相手からお問い合わせを送信されたときに、ログインしたGoogleアカウントのGメールにメールが届きます。
ブログに設置したら一度テストしておくいいですよ!
ブログに埋め込むHTMLを取得する

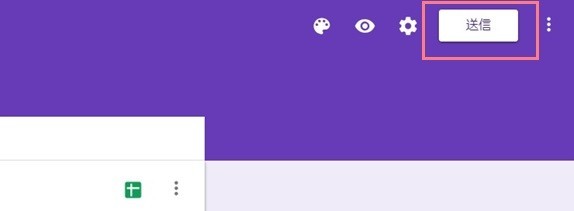
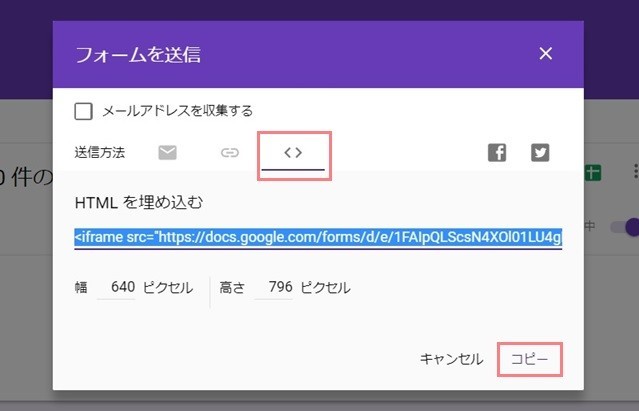
フォームが完成したら、右上の「送信」ボタンをクリックして、ブログに埋め込むHTMLを取得します。

送信方法から、一番右の左右矢印みたいなところをクリック。
ブログに埋め込む用のHTMLが表示されるのでコピーを押します。
お問い合わせフォームをブログなどに設置したとき、右にスクロールバーが出て気になる方は、高さのピクセル数値を変更しましょう。
私の場合だと700ピクセルもあればスクロールバーは表示されませんでした。
はてなブログに張り付ける
あとは先ほどコピーしたHTMLをブログに埋め込むだけです!
日付を過去にしていつもどおり記事を作成してでもいいんですが、私ははてなブログProだったので「固定ページ」を使いました。

お問い合わせフォームにするURLを入力して、ページを作るをクリック。
後はHTML編集にさっきコピーしたHTMLを張り付けます。
あとはサイドバーなどに今作ったこのURLのリンクを張り付ければ完成です!
早いうちからお問い合わせフォームは設置しておこう!
ということで、クローズドASPさんから提携しませんかという連絡がきた話でした。
そういう連絡がきたりするよっていうのは聞いたりしていたんですが、まさか自分のところにもくるとは思っていませんでした。
ブログ作成がなかなか上手くいってなくてへこんでましたが、大げさかもしれませんがちょっと存在を認められたような気がして嬉しかったです。
ブログやサイトをやっている方はいつ何があるかわからないので、お問い合わせフォームは早いうちから設置をしておきましょう!